Eccoci con la parte 2 di questo tutorial , la vera Magic 8 Ball veniva attivata scuotendola con forza, giusto...
Bene, perchè non ricreare lo stesso effetto nella nostra app?
Nulla di più semplice tramite MIT App Inventor, il nostro tool web based preferito per la realizzazione di applicazioni Android.
Riprendiamo il nostro progetto ed aggiungiamo il primo dei nostri due nuovi componenti (che alla fine diventeranno tre...) :
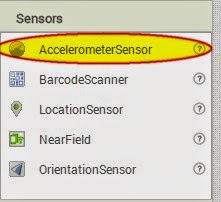
Dalla palette "Sensor" prendiamo il componente "AccelerometerSensor" che ci permette di leggere i valori riportarti dall'accelerometro presente su quasi tutti i dispositivi android, in questa app ci baserà usare una sola delle sue proprietà ma tenete presente che questo componente è molto potente e versatile.
Infine dalla palette "Media" aggiungiamo il componente "Sound" che ci permetterà di fare eseguire degli effetti sonori alla nostra app.
Ora nel blocks editor dobbiamo sostituire il codice che avevamo inserito in precedenza per la generazione della risposta, questa infatti non vogliamo più che ci venga data al click della palla ma alla ricezione dell'evento di scuotimento del telefono (shake)
Infatti se vedete tra gli eventi generati dal componente "AccelerometerSensor" abbiamo proprio l'evento "Shaking" che significa appunto che il telefono è stato scosso con forza.
Quindi il nuovo blocco di codice sarà ora così composto:
Come vedete ho inserito anche l'utilizzo di una variabile globale chiamata "Risposta", ho dovuto fare questo perchè vogliamo prendere in maniera casuale la nostra risposta una sola volta, ma poi questa risposta la vogliamo usare ancora per due cose
1 - Impostare la label con la nostra risposta nell'interfaccia utente
2 - Far pronunciare la risposta tramite componente text-to-speech (che vediamo tra pochissimo)
Bisogna quindi inizializzare questa variabile trascinando un elemento "initialize global name to" nel nostro codice
Ed andando poi a rinominare il nome della nostra variabile da "name" ad un qualcosa di più appropriato per la nostra app come ad esempio "Risposta"
Non dimentichiamoci ora di inserire anche il nostro componente "Sound" che eseguirà un simpatico effetto sonoro ad ogni scossone del telefono, per fare questo basta inserire il metodo "call.Sound1.Play" alla fine del blocco Shaking appena visto.
Per finire possiamo aggiungere un ultimo componente chiamato "TextToSpeech" che permette di utilizzare la sintesi vocale di Android per pronunciare con voce "naturale" un testo.
Il testo come avrete capito sarà proprio la risposta data dalla nostra palla dell'8 magica.
Visto che vogliamo a questo punto avere questa sequenza di eventi:
1 - scelta casuale della risposta
2 - pronuncia a voce alta della risposta
3 - esecuzione dell'effetto sonoro finale
Dobbiamo modificare un'ultima volta la nostra app, richiamando il componente text to speech alla fine dell'evento shaking, ed alla fine dell'evento text to speech richiamare il metodo Sound1.play come mostrato nei blocchi qui di seguito:
Come sempre se preferito un approccio più visuale all'insegnamento trovate qui di seguito il video tutorial relativo:
Per ogni domanda, dubbio, chiarimento, usate i commenti qui sotto.
Il sorgente dell'app è scaricabile cliccando qua
Ci sentiamo ad un prossimo tutorial, buon App Inventing a tutti!!!







Nessun commento:
Posta un commento