Appunti di programmazione, tutorial e guide per il mondo Android usando App Inventor
Cerca con Google
Translate
18 novembre 2014
Nuova versione di MIT App Inventor 2 (nb139)
Eccoci con il "consueto" appuntamento per analizzare le novità in arrivo con la nuova versione di MIT App Inventor, il tool gratuito e web based per la realizzazione di app Android.
Scaldate le vostre tastiere perchè nei prossimi giorni verrà messa online la versione nb139 del nostro software preferito.
Vi riporto il changelog (ovvero le novità previste), la nuova versione dovrebbe andare online a brevissimo probabilmente già nel momento in cui leggerete questo articolo.
Etichette:
Aggiornamento,
AI2,
App Inventor 2,
Google,
Lists,
ListView,
Lookup in pairs,
Web,
XML
10 ottobre 2014
Tutorial - Cambiare il PackageName della nostra app creata con App Inventor - Parte 1
Parte 1 - In questo tutorial andremo a vedere come sia finalmente possibile cambiare il packagename della nostra App creata con MIT App Inventor.
Per chi non lo sapesse il packagename viene definito per ogni app Android ed identifica in maniera univoca la nostra applicazione nel Google Play Store (Guida manifest da documentazione ufficiale)
In MIT App Inventor tutte le app che creiamo hanno sempre un packagename fisso che non è possible cambiare (almeno fino ad oggi...) ed è composto nel seguente modo:
appinventor.ai_username.nomeapp
La parte in rosso è fissa mentre ovviamente "username" e "nomeapp" saranno diversi in base all'utente ed al nome del vostro progetto.
Qui sotto potete vedere la mia app come appare nel Play Store ed il suo packagename (appinventor.ai_seblog2k.Acqua_Alta)
Per chi non lo sapesse il packagename viene definito per ogni app Android ed identifica in maniera univoca la nostra applicazione nel Google Play Store (Guida manifest da documentazione ufficiale)
In MIT App Inventor tutte le app che creiamo hanno sempre un packagename fisso che non è possible cambiare (almeno fino ad oggi...) ed è composto nel seguente modo:
appinventor.ai_username.nomeapp
La parte in rosso è fissa mentre ovviamente "username" e "nomeapp" saranno diversi in base all'utente ed al nome del vostro progetto.
Qui sotto potete vedere la mia app come appare nel Play Store ed il suo packagename (appinventor.ai_seblog2k.Acqua_Alta)
Tutorial - Cambiare il PackageName della nostra app creata con App Inventor - Parte 2
Per leggere la Parte 1 clicca QUA
In questa guida stiamo cambiando il packagename della nostra app da:
appinventor.ai_seblogapps.Submarine_Shooter
a
com.seblogapps.Submarine_Shooter
Andiamo ad aprire con PsPad il file AndroidManifest.xml che è stato estratto da APKStudio partendo dal file compilato .apk
Come vedete alla voce "package" nel manifest abbiamo il nome fisso ed impostato automaticamente da MIT App Inventor:
In questa guida stiamo cambiando il packagename della nostra app da:
appinventor.ai_seblogapps.Submarine_Shooter
a
com.seblogapps.Submarine_Shooter
Andiamo ad aprire con PsPad il file AndroidManifest.xml che è stato estratto da APKStudio partendo dal file compilato .apk
Come vedete alla voce "package" nel manifest abbiamo il nome fisso ed impostato automaticamente da MIT App Inventor:
12 settembre 2014
Nuova versione di MIT App Inventor 2 (nb136) in arrivo nel weekend
Rieccoci dopo la pausa estiva,
spero che le ferie siano andate bene per tutti voi e che abbiate avuto tempo da dedicare al vostro tool preferito, ovvero naturalmente
App Inventor!!!
Volevo darvi un breve aggiornamento sui lavori che fervono al MIT e cosa ci possiamo aspettare per Android App Inventor 2 nelle prossime settimane.
La versione nb136 verrà rilasciata questo weekend (13 Settembre 2014)
Vediamo le novità principali che verranno introdotte:
spero che le ferie siano andate bene per tutti voi e che abbiate avuto tempo da dedicare al vostro tool preferito, ovvero naturalmente
App Inventor!!!
Volevo darvi un breve aggiornamento sui lavori che fervono al MIT e cosa ci possiamo aspettare per Android App Inventor 2 nelle prossime settimane.
La versione nb136 verrà rilasciata questo weekend (13 Settembre 2014)
Vediamo le novità principali che verranno introdotte:
- Internazionalizzazione: MIT App Inventor può ora essere tradotto in altre lingue. Il primo linguaggio supportato sarà il Cinese, subito dopo lo Spagnolo. Presto documenteremo come la gente possa contribuire alla traduzione nelle altre lingue.
- Supporto ai Tablet: In particolare le app che gireranno sui tablet potranno avvantaggiarsi degli schermi più grandi. Però per supportare i tablet verrà rimosso il supporto agli smartphone molto vecchi (versioni Android precedenti alla 1.6)
- Aggiornamento componente Twitter: Sarà possibile caricare direttamente le immagini su Twitter senza dover più usare Twitpic (che verrà chiuso come servizio)
- Screen Scrollable: Di default tutti i nuovi screen NON saranno settati a scrollable.
- Fusion Tables: E' stato aggiunto il servizio di autenticazione per permettere agli sviluppatori di registrare l'autenticazione per ogni app, invece che dover dare accesso manuale ad ogni singolo utente. Verranno inoltre introdotti alcuni nuovi blocchi per facilitare la lettura dei dati (inserimento e lettura delle righe dei dati dalla tabella).
Questa è una lista preliminare delle novità che ci aspettano, vedremo il changelog completo probabilmente lunedì.
Ovviamente le cose più interessanti ve le ho indicate in grassetto.
Se ci sarà bisogno di volontari per la traduzione di AI in Italiano spero di contare anche su di voi!!!
Inoltre non disperate per la mancanza di nuovi tutorial, arriveranno spero a breve, dovete solo pazientare un altro pò.
Fatemi sapere cosa ne pensate e cosa vorreste vedere implementato in MIT App Inventor al più presto
(non chiedete il componente AdMob perchè essendo uno strumento didattico non credo verrà mai aggiunto in via ufficiale)
ci sentiamo presto, buon App Inventing!!!
Etichette:
Aggiornamento,
AI2,
Fusion Tables,
Internazionalizzazione,
Tablet,
Twitter
31 luglio 2014
Tutorial 9 - Creazione gioco Android tipo Space Invaders con MIT App Inventor 2 (Parte 1)
Nel tutorial di oggi vedremo come realizzare in maniera semplice e veloce un simpatico gioco per Android.
Useremo sempre MIT App Inventor 2, un tool gratuito e cloud based per la realizzazione di applicazioni Android.
Lo schema di base assomiglierà un pò al buon vecchio Space Invaders, ma in questo caso controlleremo con il nostro dito un sottomarino che dovrà sparare dei siluri per affondare la nave che viaggia nella parte superiore dello schermo.
Useremo sempre MIT App Inventor 2, un tool gratuito e cloud based per la realizzazione di applicazioni Android.
Lo schema di base assomiglierà un pò al buon vecchio Space Invaders, ma in questo caso controlleremo con il nostro dito un sottomarino che dovrà sparare dei siluri per affondare la nave che viaggia nella parte superiore dello schermo.
Etichette:
App Inventor 2,
Ball,
Clock,
CollidedWith,
EdgeReached,
Gioco,
If-then-Else,
ifelse,
Image Sprite,
Interval,
Pulsanti,
Random,
random integer,
Sound1.Play,
Speed,
Sprite1.Heading,
TimerInterval,
Tutorial,
VideoGioco
Tutorial 9 - Creazione gioco Android tipo Space Invaders con MIT App Inventor 2 (Parte 2)
Per leggere la parte 1 del tutorial clicca QUA
Proseguiamo quindi il nostro tutorial per la creazione di un semplice videogioco Android tramite MIT App Inventor 2.
Mancano ancora da programmare gli eventi per la gestione delle collisioni, per lo spostamento della nave, per il calcolo del punteggio e per l'aggiunta degli effetti sonori...
Se provate l'app realizzata fino a questo punto vedrete che quando il proiettile raggiunge il bordo superiore dello schermo si ferma, per programmare quindi correttamente l'animazione del proiettile e far si che sparisca al di fuori dello schermo possiamo usare l'evento "Ball1.EdgeReached" che ci indica quando il proiettile tocca uno dei bordi dello schermo, quando viene generato questo evento vogliamo semplicemente far sparire il proiettile settando la sua visibilità a "false" e resettando la sua posizione ad un valore di default (ad esempio x=100 y=100 pixel), di fatto simulando l'uscita di questo dallo schermo.
Proseguiamo quindi il nostro tutorial per la creazione di un semplice videogioco Android tramite MIT App Inventor 2.
Mancano ancora da programmare gli eventi per la gestione delle collisioni, per lo spostamento della nave, per il calcolo del punteggio e per l'aggiunta degli effetti sonori...
Se provate l'app realizzata fino a questo punto vedrete che quando il proiettile raggiunge il bordo superiore dello schermo si ferma, per programmare quindi correttamente l'animazione del proiettile e far si che sparisca al di fuori dello schermo possiamo usare l'evento "Ball1.EdgeReached" che ci indica quando il proiettile tocca uno dei bordi dello schermo, quando viene generato questo evento vogliamo semplicemente far sparire il proiettile settando la sua visibilità a "false" e resettando la sua posizione ad un valore di default (ad esempio x=100 y=100 pixel), di fatto simulando l'uscita di questo dallo schermo.
Etichette:
App Inventor 2,
Ball,
Clock,
CollidedWith,
EdgeReached,
Gioco,
If-then-Else,
ifelse,
Image Sprite,
Interval,
Pulsanti,
Random,
random integer,
Sound1.Play,
Speed,
Sprite1.Heading,
TimerInterval,
Tutorial
8 luglio 2014
Nuova versione di MIT App Inventor 2 (nb135 5 Luglio 2014) i lavori continuano...
Il team non si ferma mai!!!...
E' con grande piacere che vi presento la nuova versione di
MIT App Inventor 2
(per chi non lo conoscesse è un tool online e web based gratuito per la realizzazione di app Android in maniera semplice e veloce)
Siamo giunti alla versione
nb135 (5 Luglio, 2014)
E' con grande piacere che vi presento la nuova versione di
MIT App Inventor 2
(per chi non lo conoscesse è un tool online e web based gratuito per la realizzazione di app Android in maniera semplice e veloce)
Siamo giunti alla versione
nb135 (5 Luglio, 2014)
Per accedere alla versione aggiornata nulla di più semplice, basta andare al solito indirizzo:
http://ai2.appinventor.mit.edu/
vediamo le novità introdotte con questo aggiornamento:
Etichette:
Aggiornamento,
AI2,
AIMerger,
ContactPicker,
DatePicker,
EmailAddressPicker,
MIT,
Notifier,
PhoneCall,
PhoneNumberPicker,
player,
TimePicker
7 luglio 2014
Tutorial 8 - Creazione gioco Android Quiz Calcistico - Parte 1
Nel tutorial di oggi andremo a vedere come sia possibile creare con MIT App Inventor (un tool gratuito e cloud based per la creazione di app Android) un gioco a quiz sul calcio.
Il tutorial è interessante perchè introduce molti altri concetti di programmazione che vengono spesso utilizzati nella realizzazione di programmi e app.
In particolare parleremo di gestione delle "liste" il costrutto condizionale "if-then", le "procedure" e la funzioni di "comparazione tra stringhe"
Seguitemi quindi nella lettura...
Il tutorial è interessante perchè introduce molti altri concetti di programmazione che vengono spesso utilizzati nella realizzazione di programmi e app.
In particolare parleremo di gestione delle "liste" il costrutto condizionale "if-then", le "procedure" e la funzioni di "comparazione tra stringhe"
Seguitemi quindi nella lettura...
Etichette:
Android,
App Inventor,
App Inventor 2,
Button,
Google,
HorizontalArrangement1,
If-then-Else,
ifelse,
Lists,
make a list,
Realizzazione Applicazioni,
Tutorial
Tutorial 8 - Creazione gioco Android Quiz Calcistico - Parte 2
Leggi Parte 1 Tutorial Android Quiz Calcio
Continuiamo a vedere la logica di funzionamento della nostra app, proseguendo la programmazione per la parte relativa al "Blocks Editor"
Per prima cosa vogliamo inizializzare la nostra app alla sua apertura, per fare questo usiamo l'evento "Screen1.Initialize" che viene eseguito appunto non appena l'app viene lanciata dal nostro utente.
Impostiamo la label delle domande "Lbl_Domanda" con la prima domanda della lista creata in precedenza, per farlo usiamo il metodo "set Lbl_Domanda.text to"
Quindi usando dalla palette "list" la funzione per la selezione di un elemento andiamo ad estrarre il primo valore dalla "Lista_Domande"
Continuiamo a vedere la logica di funzionamento della nostra app, proseguendo la programmazione per la parte relativa al "Blocks Editor"
Per prima cosa vogliamo inizializzare la nostra app alla sua apertura, per fare questo usiamo l'evento "Screen1.Initialize" che viene eseguito appunto non appena l'app viene lanciata dal nostro utente.
Impostiamo la label delle domande "Lbl_Domanda" con la prima domanda della lista creata in precedenza, per farlo usiamo il metodo "set Lbl_Domanda.text to"
Quindi usando dalla palette "list" la funzione per la selezione di un elemento andiamo ad estrarre il primo valore dalla "Lista_Domande"
Etichette:
Android,
App Inventor,
App Inventor 2,
Button,
Google,
HorizontalArrangement1,
If-then-Else,
ifelse,
Image,
Initialize global,
Lists,
Procedura,
Pulsanti,
Realizzazione Applicazioni,
select list item,
TextBox,
Tutorial,
Variabili
Tutorial 8 - Creazione gioco Android Quiz Calcistico - Parte 3
Parte 1 Tutorial Android Quiz Calcio - Parte 2 Tutorial Android Quiz Calcio
Nella terza e "quasi..." ultima parte del nostro tutorial per la realizzazione di un quiz calcistico per Android usando MIT App Inventor andiamo a vedere come programmare la logica di controllo sulla correttezza della risposta inserita dal giocatore.
L'evento da programmare è ovviamente quello relativo alla pressione del tasto "Ok" (se ricordate nel design editor il suo nome è "Bn_Risposta")
Quindi il blocco da programmare sarà quello che trovate cliccando nella palette di sinistra l'elemento "Bn_Risposta" e poi selezionando e trascinando "When Bn_Risposta.Click" nel Blocks Editor:
Nella terza e "quasi..." ultima parte del nostro tutorial per la realizzazione di un quiz calcistico per Android usando MIT App Inventor andiamo a vedere come programmare la logica di controllo sulla correttezza della risposta inserita dal giocatore.
L'evento da programmare è ovviamente quello relativo alla pressione del tasto "Ok" (se ricordate nel design editor il suo nome è "Bn_Risposta")
Quindi il blocco da programmare sarà quello che trovate cliccando nella palette di sinistra l'elemento "Bn_Risposta" e poi selezionando e trascinando "When Bn_Risposta.Click" nel Blocks Editor:
Etichette:
Android,
App Inventor,
App Inventor 2,
Button,
If-then-Else,
ifelse,
Image,
Initialize global,
Lists,
Procedura,
Pulsanti,
Realizzazione Applicazioni,
select list item,
TextBox,
Tutorial,
Variabili
17 giugno 2014
Tutorial - Creare un app Android per i Mondiali di Calcio Brasile 2014 - Parte 1
In questo tutorial vedremo come sia possibile utilizzando MIT App Inventor 2 creare un applicazione Android che visualizzi il calendario ed i risultati delle partite dei Mondiali di Calcio del Brasile 2014.
Mit App Inventor 2 per chi non lo conoscesse ancora è uno strumento web based per la creazione di app Android in modo semplice, veloce e gratuito.
La forza di App Inventor 2 (in breve AI2) è quella di non richiedere particolari conoscenze informatiche e di essere un tool prettamente visivo dove si trascinano dei blocchi funzionali che andranno a creare la nostra app Android.
Mit App Inventor 2 per chi non lo conoscesse ancora è uno strumento web based per la creazione di app Android in modo semplice, veloce e gratuito.
La forza di App Inventor 2 (in breve AI2) è quella di non richiedere particolari conoscenze informatiche e di essere un tool prettamente visivo dove si trascinano dei blocchi funzionali che andranno a creare la nostra app Android.
Etichette:
Android,
App Inventor 2,
CSV,
Emulatore Android,
file apk,
Google Docs,
Google SpreadSheet,
Html Table,
Mondiali di Calcio,
Tutorial,
Variabili,
Web Component,
Web1,
WebView,
WebViewer,
WebViewString
Tutorial - Creare un app Android per i Mondiali di Calcio Brasile 2014 - Parte 2
Nella seconda parte del tutorial per la realizzazione di un app Android per la visualizzazione dei calendari e dei risultati dei Mondiali di Calcio Fifa 2014 giocati in Brasile andremo a vedere la realizzazione dell'interfaccia grafica.
Creiamo un nuovo progetto in MIT App Inventor 2 andando alla pagina, http://ai2.appinventor.mit.edu/ e diamoci il nome voluto (ad esempio "Risultati Mondiali 2014"
Creiamo un nuovo progetto in MIT App Inventor 2 andando alla pagina, http://ai2.appinventor.mit.edu/ e diamoci il nome voluto (ad esempio "Risultati Mondiali 2014"
Etichette:
Android,
App Inventor 2,
CSV,
Emulatore Android,
file apk,
Google Docs,
Google SpreadSheet,
Html Table,
Mondiali di Calcio,
Tutorial,
Variabili,
Web Component,
Web1,
WebView,
WebViewer,
WebViewString
19 maggio 2014
Nuova versione di MIT App Inventor 2 (nb133 18 Maggio 2014) tanti nuovi componenti e altre novità interessanti
Finalmente qualcosa di grosso si muove all'interno del team del MIT App Inventor.
E' stata infatti appena rilasciata una nuova versione del nostro tool preferito per lo sviluppo di app Android in modo totalmente gratuito e web based.
La nuova versione è la nb133 del 18 Maggio 2014
Visto che ci sono nuovi componenti è necessario lavorare con AI Companion aggiornato (Version 2.18ai2zx1) , se lo avete installato da Play Store vi si aggiornerà in automatico, altrimenti se lo avete nell'emulatore dovete fare un hard-reset e verrà installato al prossimo avvio dell'emulatore.
Vediamo in breve le novità introdotte:
16 maggio 2014
Tutorial 7 - Componenti Button e Player, riproduzione di file audio mp3 con Android App Inventor (Parte 1)
 Nel tutorial di oggi vedremo come creare una semplice app utilizzando lo strumento web based gratuito MIT App Inventor 2 per la creazione di applicazioni Android.
Nel tutorial di oggi vedremo come creare una semplice app utilizzando lo strumento web based gratuito MIT App Inventor 2 per la creazione di applicazioni Android.Nella prima parte vedremo come aggiungere un pulsante (Button) ed un media player (componente "Player"), lo scopo della nostra applicazione sarà quello di riprodurre il discorso di un grande personaggio del cinema alla pressione dell'immagine dell'attore.
Etichette:
AI2,
Android,
App Inventor 2,
Button,
Compilazione progetti,
Event Handler,
file apk,
Google,
Google Play Store,
Guida,
Media,
Mp3,
Player1,
Realizzazione Applicazioni,
Screen1,
Smartphone,
Tutorial,
Wireless ADB
Tutorial 7 - Componenti Button e Player, riproduzione di file audio mp3 con Android App Inventor (Parte 2)
Riprendiamo quanto visto nella parte 1 del tutorial ed aggiungiamo altri elementi alla nostra app Android.
Vogliamo aggiungere nella nostra app Android un secondo grande discorso del cinema, l'utente deciderà quale ascoltare cliccando una delle due immagini corrispondeti.
Inseriremo una logica di controllo del tipo
if-then-else (fondamentale in qualsiasi linguaggio di programmazione) per mettere in pausa i discorsi ed evitare che si accavallino tra di loro...
Vogliamo aggiungere nella nostra app Android un secondo grande discorso del cinema, l'utente deciderà quale ascoltare cliccando una delle due immagini corrispondeti.
Inseriremo una logica di controllo del tipo
if-then-else (fondamentale in qualsiasi linguaggio di programmazione) per mettere in pausa i discorsi ed evitare che si accavallino tra di loro...
Etichette:
AI2,
Android,
App Inventor 2,
Button,
Compilazione progetti,
Event Handler,
file apk,
Google,
Google Play Store,
Guida,
HorizontalArrangement1,
Image,
Media,
Mp3,
Player1,
Realizzazione Applicazioni,
Screen1,
Tutorial
8 maggio 2014
Novità per MIT App Inventor, presto in arrivo il supporto ai Tablet!!!
Buone notizie in arrivo dal team MIT App Inventor,
(tool gratuito e cloud based per la creazione di applicazioni Android) è stato reso disponibile un nuovo server di test dove testare il supporto preliminare alle risoluzioni dei tablet.
Questo vuol dire che in un prossimo futuro si potranno realizzare con più facilità delle app che "scalano" correttamente quando visualizzate sui tablet, senza dover ricorrere a "trucchi" strani per riscalare i nostri elementi grafici.
Il post di riferimento di Jos lo potete leggere a questo indirizzo:
https://groups.google.com/forum/#!topic/app-inventor-open-source-dev/58jyavtBBVk
(tool gratuito e cloud based per la creazione di applicazioni Android) è stato reso disponibile un nuovo server di test dove testare il supporto preliminare alle risoluzioni dei tablet.
Questo vuol dire che in un prossimo futuro si potranno realizzare con più facilità delle app che "scalano" correttamente quando visualizzate sui tablet, senza dover ricorrere a "trucchi" strani per riscalare i nostri elementi grafici.
Il post di riferimento di Jos lo potete leggere a questo indirizzo:
https://groups.google.com/forum/#!topic/app-inventor-open-source-dev/58jyavtBBVk
Etichette:
Aggiornamento,
AI2,
App Inventor 2,
Image Sprite,
MIT,
Screen Arrangement,
Screen1
28 aprile 2014
Nuovo server di test per MIT App Inventor 2 - miglior velocità e stabilità
Vi comunico che è in fase avanzata di test una nuova versione di MIT App Inventor 2, il tool cloud based per la realizzazione di App Android.
Come spiegato dal team ufficiale in questo post:
https://groups.google.com/forum/#!topic/appinventor/dmZa4G1RKIg
E' stato realizzato un server di test che permette a tutti di sperimentare la nuova versione che dovrebbe entrare a regime a breve e che offre una velocità nettamente migliorata nel blocks editor e non dovrebbe più "impallarsi" con progetti di grosse dimensioni.
Come spiegato dal team ufficiale in questo post:
https://groups.google.com/forum/#!topic/appinventor/dmZa4G1RKIg
E' stato realizzato un server di test che permette a tutti di sperimentare la nuova versione che dovrebbe entrare a regime a breve e che offre una velocità nettamente migliorata nel blocks editor e non dovrebbe più "impallarsi" con progetti di grosse dimensioni.
Etichette:
Aggiornamento,
AI2,
App Inventor 2,
Beta Tester,
MIT
21 aprile 2014
Tutorial 6 - Creazione gioco Android Magic 8 Ball - Parte 1
Continuiamo la serie di tutorial introduttivi ad Android MIT App Inventor, un tool web based per la realizzazione di app Android.
Nel tutorial di oggi andremo a vedere come realizzare il famosissimo gioco Magic 8 Ball (in italiano Palla 8 Magica ) sul nostro amato smartphone Android, useremo il componente "AccelerometerSensor" per capire quando la palla virtuale viene agitata ed useremo un selettore casuale ("pick a random item") per estrarre la risposta alla nostra domanda tra una lista di possibili risposte predefinite.
Nel tutorial di oggi andremo a vedere come realizzare il famosissimo gioco Magic 8 Ball (in italiano Palla 8 Magica ) sul nostro amato smartphone Android, useremo il componente "AccelerometerSensor" per capire quando la palla virtuale viene agitata ed useremo un selettore casuale ("pick a random item") per estrarre la risposta alla nostra domanda tra una lista di possibili risposte predefinite.
Etichette:
AccelerometerSensor,
Accelerometro,
AI2,
App Inventor 2,
Button,
Guida,
Lists,
make a list,
pick a random item,
Tutorial
Tutorial 6 - Creazione gioco Android Magic 8 Ball - Parte 2
Eccoci con la parte 2 di questo tutorial , la vera Magic 8 Ball veniva attivata scuotendola con forza, giusto...
Bene, perchè non ricreare lo stesso effetto nella nostra app?
Nulla di più semplice tramite MIT App Inventor, il nostro tool web based preferito per la realizzazione di applicazioni Android.
Riprendiamo il nostro progetto ed aggiungiamo il primo dei nostri due nuovi componenti (che alla fine diventeranno tre...) :
Bene, perchè non ricreare lo stesso effetto nella nostra app?
Nulla di più semplice tramite MIT App Inventor, il nostro tool web based preferito per la realizzazione di applicazioni Android.
Riprendiamo il nostro progetto ed aggiungiamo il primo dei nostri due nuovi componenti (che alla fine diventeranno tre...) :
Etichette:
AccelerometerSensor,
Accelerometro,
AI2,
App Inventor 2,
Button,
get,
Guida,
Initialize global,
Lists,
pick a random item,
Pulsanti,
Random,
Sound,
Text-to-Speech,
TextToSpeech,
Tutorial,
Variabili
14 aprile 2014
Usare il componente Sharing in MIT App Inventor 2
Finalmente è stato implementato!!!
Era stato chiesto a gran voce da un enorme numero di utenti, e qualche giorno fa, il team del MIT App Inventor ha finalmente aggiunto un componente tanto semplice quanto essenziale nella realizzazione di quasi tutte le App Android.
Stiamo parlando del componente "sharing", questo componente ci permette di condividere (share in inglese significa appunto condivisione) in maniera facile e veloce un testo o un elemento multimediale tramite la nostra app.
Avete ovviamente presente l'icona presente nel 99,9% delle app Android, la famosa icona condividi:
 bene da oggi possiamo implementare la stessa funzionalità anche nelle nostre App create con MIT App Inventor.
bene da oggi possiamo implementare la stessa funzionalità anche nelle nostre App create con MIT App Inventor.
Vediamo subito come è possibile farlo...
Era stato chiesto a gran voce da un enorme numero di utenti, e qualche giorno fa, il team del MIT App Inventor ha finalmente aggiunto un componente tanto semplice quanto essenziale nella realizzazione di quasi tutte le App Android.
Stiamo parlando del componente "sharing", questo componente ci permette di condividere (share in inglese significa appunto condivisione) in maniera facile e veloce un testo o un elemento multimediale tramite la nostra app.
Avete ovviamente presente l'icona presente nel 99,9% delle app Android, la famosa icona condividi:
Vediamo subito come è possibile farlo...
Etichette:
Aggiornamento,
AI2,
App Inventor,
App Inventor 2,
Camera,
ImagePicker,
Sharing,
Tutorial
17 marzo 2014
Problemi con App Inventor 2, i blocchi vi scompaiono? Forse questo è il motivo
Questo è un piccolo post per aggiornarvi su una cosa che mi è stata riportata da parecchi lettori.
Il problema della scomparsa dei blocchi e/o della perdita del loro lavoro mentre utilizzano MIT App Inventor 2 per la creazione di applicazioni Android.
Jeffrey Schiller, uno dei manutentori del progetto al MIT ha scritto un interessante post a questo indirizzo (in inglese):
Il problema della scomparsa dei blocchi e/o della perdita del loro lavoro mentre utilizzano MIT App Inventor 2 per la creazione di applicazioni Android.
Jeffrey Schiller, uno dei manutentori del progetto al MIT ha scritto un interessante post a questo indirizzo (in inglese):
Etichette:
Aggiornamento,
App Inventor 2,
MIT
12 marzo 2014
Tutorial 5 - App Android disegno a mano libera
Proseguiamo la serie di tutorial introduttivi su MIT App Inventor 2 per la creazione di applicazioni Android.
Il tutorial di oggi vi permetterà di realizzare un applicazione per il disegno a mano libera che chiameremo "Scarabocchio Digitale" (digital doodle in inglese).
Questo tutorial è molto semplice e vi servirà per familiarizzare con il componente Canvas di App Inventor.
Tutta la nostra app avrà quindi un solo elemento, il Canvas appunto, vediamo nel dettaglio la realizzazione di questa app...
Etichette:
AI2,
App Inventor 2,
Canvas,
Canvas1.Dragged,
Canvas1.DrawLine,
Guida,
Screen1,
Tutorial
26 febbraio 2014
Tutorial 4 - Creazione di un gioco Android con MIT App Inventor (lancia la pallina)
Se ve lo stavate chiedendo, ebbene si, con App Inventor si possono creare anche dei giochi per Android!
Ovviamente ci vuole tanta pazienza e tanta bravura per creare qualcosa di accattivante, voglio comunque iniziare a mostrarvi nel tutorial di oggi alcuni componenti utili nella realizzazione di alcuni semplici giochi.
Partiremo con un gioco molto semplice, su un tavolo da biliardo avremo una pallina che potrà essere lanciata con il nostro dito tramite uno "swipe". (in 10 minuti di tutorial non si possono fare miracoli...)
Etichette:
App Inventor,
App Inventor 2,
Ball,
Ball1.EdgeReached,
Ball1.Flung,
Ball1.Heading,
Ball1.Speed,
Canvas,
Drawing and Animation,
Screen1,
Sprite,
Tutorial
19 febbraio 2014
Tutorial 3 - TalkToMe - Aggiunta componenti AccelerometerSensor , TextBox , TextToSpeech
Torniamo a parlare della nostra prima applicazione Android che avevamo realizzato con App Inventor,
chiamata TalkToMe (Tutorial TalktoMe parte 1 e Tutorial TalktoMe parte 2 se non li avete ancora seguiti ovviamente vi consiglio di farlo)
Nel tutorial di oggi andremo a vedere altri tre componenti abbastanza semplici che però permetteranno di amplicare le funzionalità della nostra app e sopratutto vi aiuteranno a capire sempre meglio come funziona App Inventor.
chiamata TalkToMe (Tutorial TalktoMe parte 1 e Tutorial TalktoMe parte 2 se non li avete ancora seguiti ovviamente vi consiglio di farlo)
Nel tutorial di oggi andremo a vedere altri tre componenti abbastanza semplici che però permetteranno di amplicare le funzionalità della nostra app e sopratutto vi aiuteranno a capire sempre meglio come funziona App Inventor.
Etichette:
AccelerometerSensor,
Accelerometro,
Button,
Guida,
Pulsanti,
Text-to-Speech,
TextBox,
TextToSpeech,
Tutorial
29 gennaio 2014
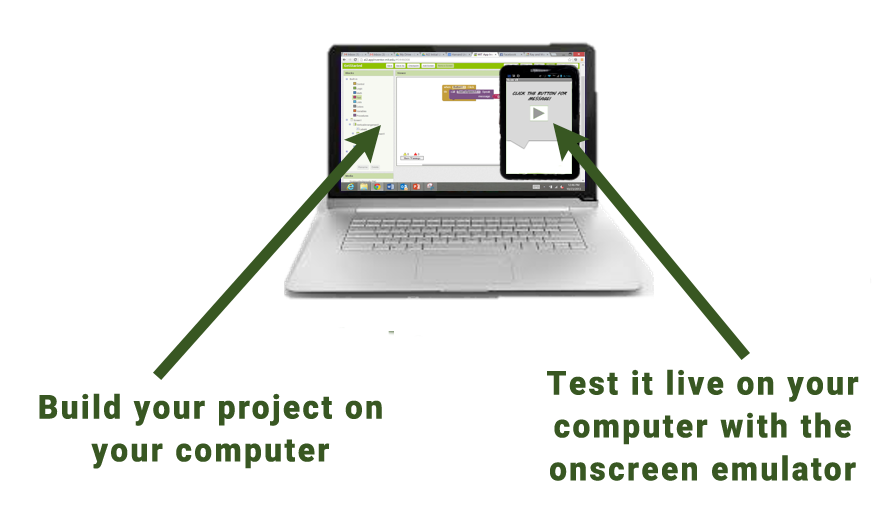
Tutorial 2 - Installare ed utilizzare emulatore Android con MIT App Inventor
Vediamo in questo secondo tutorial come possiamo diventare degli sviluppatori di app per Android anche se non disponiamo di uno smartphone con questo sistema operativo.
Infatti dalla pagina del MIT sarà possibile scaricare un software che ci metterà a disposizione un emulatore funzionante e completo al 100% di un dispositivo Android su cui potremmo testare tutte le nostre app.
Ovviamente l'uso di uno smartphone vero e proprio è sempre consigliato e l'emulatore ha alcuni svantaggi tra cui i principali sono:
1 - lentezza nell'esecuzione dei programmi
2 - mancanza di alcuni componenti (come fotocamera, accelerometro, sensore gps, etc...)
3 - possibilità (al momento) di emulare solo un Android con versione 2.2 e risoluzione 320x480
Infatti dalla pagina del MIT sarà possibile scaricare un software che ci metterà a disposizione un emulatore funzionante e completo al 100% di un dispositivo Android su cui potremmo testare tutte le nostre app.
Ovviamente l'uso di uno smartphone vero e proprio è sempre consigliato e l'emulatore ha alcuni svantaggi tra cui i principali sono:
1 - lentezza nell'esecuzione dei programmi
2 - mancanza di alcuni componenti (come fotocamera, accelerometro, sensore gps, etc...)
3 - possibilità (al momento) di emulare solo un Android con versione 2.2 e risoluzione 320x480
Etichette:
Adb,
AI2,
Android,
App Inventor,
App Inventor 2,
Emulatore Android,
Guida,
Realizzazione Applicazioni,
Smartphone,
Tutorial
Iscriviti a:
Commenti (Atom)