MIT App Inventor 2 è un tool gratuito e web-based per la realizzazione di app android in modo semplice e veloce.
Con questo componente la nostra Android app potrà memorizzare dei dati nel cloud di Google (il loro servizio si chiama Google App Engine per la precisione).
In pratica il componente TinyWebDB come dice il nome stesso altro non è che la versione potenziata del TinyDB che opera sul web.
Ovviamente il bello di tutto questo è che il nostro DB creato su GAE (Google App Engine) sarà accessibile a tutti gli utilizzatori della nostra app, quindi finalmente sarà possibile realizzare applicazioni dove i dati sono "condivisi" e memorizzati nel cloud (un classico esempio: una lista della spesa condivisa, un tabellone per memorizzare gli highscore del vostro videogioco, una lista di posti dove ogni utente può aggiungere il suo, etc...)
Purtroppo lo scotto da pagare è un setup iniziale non proprio semplicissimo, ma ci sono io che vi guiderò passo passo con questo tutorial.
Iniziamo dalla parte 1 dove installeremo tutti i tool necessari e creeremo il nostro servizio su GAE.
Prerequisito essenziale come sempre accade è avere un account google.
Le istruzioni originali in inglese le trovate a questo link: http://appinventor.mit.edu/explore/ai2/custom-tinywebdb.html
Ma so che voi mi seguite proprio perchè parlo in italiano...non perdiamo tempo ed iniziamo subito quindi, andiamo su https://cloud.google.com/appengine/downloads e scarichiamo Google App Engine per Python:
Scaricate la versione più recente per il vostro sistema operativo (nel mio caso Windows 7)
Ora vi servirà anche Python, nella versione 2.7.x (NON scaricate la versione 3.x che non è compatibile con GAE)
Recatevi dunque su https://www.python.org/downloads/ e scaricate il pacchetto per il vostro S.O. più recente (sempre del branch 2.7.x mi raccomando!!!) , nel mio caso è la versione 2.7.10
Ovviamente dobbiamo ora installare questi due pacchetti, iniziamo da Python, le opzioni di default vanno benissimo, anzi consiglio sempre di installare Python nella cartella C:\Python27\ e quindi di non cambiarla:
Dobbiamo ora scaricare il file sorgente Python creato dal team del MIT App Inventor che ci permette l'uso del componente TinyWebDB in GAE, la versione più recente la trovate a questo indirizzo:
http://appinventor.mit.edu/explore/sites/all/files/tinywebdb/customtinywebdb.zip
Se non dovesse più esserci il file, cercate nella pagina in inglese linkata all'inizio, magari lo hanno solo spostato.
Salvato il file (un .zip) nella cartella del vostro pc, scompattatelo e segnatevi dove lo avete salvato, dovreste avere al suo interno una cartella denominata "appinventordb":
Cerchiamo ora l'icona di Google App Engine launcher e lanciamo l'eseguibile, poi da menù "File" selezioniamo "Add Existing Application..." e con il tasto "Browse" andiamo a selezionare la cartella del file zip appena scompattato, dopodichè clicchiamo su "Add"
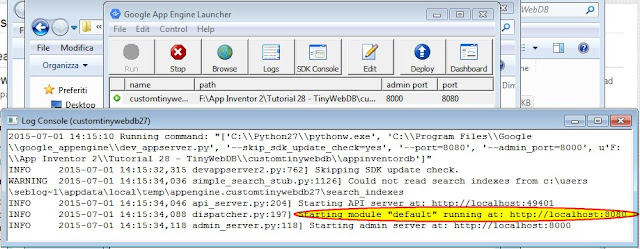
Se per qualche motivo sul vostro pc avete già un web server che gira sulla porta 8080, potete specificare un'altra porta libera come illustrato nell'immagine qui sopra.
Se la porta 8080 è occupata riceverete un errore nella finestra di log al lancio dell'applicazione (tra poco sarà più chiara la cosa...)
Eseguiamo la nostra applicazione Python cliccando su "Run" e poi apriamo la finestra di log cliccando sull'icona "Logs"
Potrebbe venirvi mostrato un avviso di sicurezza da parte del firewall di Windows, se così è, date pure il permesso a questa app di accedere a internet (solo su reti private per extra sicurezza):
Dopo qualche decina di secondi l'applicazione dovrebbe essere in esecuzione, questo lo capirete quando vedrete nel log la frase evidenziata qui sotto.
Se ci sono problemi con Python, con il firewall, con le porte in uso, etc... riportate il problema esattamente come scritto nel log nei commenti e cercherò di darvi una mano.
In pratica ora abbiamo l'applicazione che gestisce le richieste dal componente TinyWebDB che gira in locale sul nostro PC. Infatti se con il vostro browser vi portare ora alla pagina
http://localhost:8080
Dovreste vedere la spartana interfaccia grafica che è stata creata dal MIT per interagire con il Database.
Questa interfaccia web permette di inserire e leggere le coppie tag-valore utilizzate dal componente TinyWebDB.
Ricordatevi infatti che come con il TinyDB, con questo componente è possibile salvare delle coppie "chiave-valore" e poi è possibile leggerle tramite i metodi appositi messi a disposizione dal componente nel blocks editor.
(se volete un ripasso sul TinyDB guardate i miei video tutorial su YouTube Tutorial - App MultiScreen con TinyDB)
Andiamo quindi a testare brevemente l'interfaccia web, memorizzando (Store) e leggendo (Get) delle coppie tag-value, per fare questo basta cliccare sul tasto "Browse" in Google App Engine Launcher
Ci si aprirà il browser e da qui potremo provare ad usare le due funzioni "Get value" e "Store a value".
Iniziate inserendo un Tag ed un Value e poi premendo "Store a value", questa coppia chiave-valore verrà visualizzata nella tabella in basso (nel mio esempio ho salvato "provaTag - 123"):
Bene, ora dobbiamo caricare la stessa applicazione sui server di Google, in modo che la stessa interfaccia web e gli stessi comandi per la lettura ed il salvataggio delle coppie chiave-valore siano disponibili nella nostra app.
Clicchiamo quindi su "Dashboard" in GAE Launcher:
Ci si aprirà la pagina web della console sviluppatori di App Engine (se non avete fatto il login con la vostra user di google lo dovrete fare ora...)
Ora dobbiamo creare un nuovo progetto che verrà usato dalla nostra Android App creata con MIT App Inventor, clicchiamo quindi su "Select a project", vedremo la lista dei nostri progetti GAE (nel vostro caso magari la lista sarà vuota), e poi scegliamo "Create a project..."
Ora il passaggio più importante, dare un "Project name" alla nostra applicazione e verificare con attenzione il "project ID".
Il "project ID" ci servirà in seguito, viene generato in automatico, se non vi piace quello generato lo potete cambiare cliccando su "edit" (ma non è realmente necessario farlo)
Una volta che il progetto è stato creato nei server Google GAE vedrete nel vostro browser una schermata simile:
Come evidenziato, fate molta attenzione al nome del progetto che andrà poi inserito nel file app.yaml di Python.
Torniamo in GAE Launcher e clicchiamo su "Edit", qui dobbiamo cambiare il nome della nostra applicazione che dovrà essere uguale al "project ID" scelto pochi istanti fa.
Inizialmente il file app.yaml ha come nome applicazione customtinywebdb27
Cambiatelo con il VOSTRO nome che deve essere uguale al "project ID" (nel mio esempio seblogappstinywebdb), salvate e chiudete l'editor (sul vostro pc potrebbe aprirsi un editor diverso, comunque la procedura rimane la stessa)
Clicchiamo ora sul pulsante "Deploy" in GAE Launcher, si dovrebbe aprire di nuovo il browser con una finestra in cui confermare di dare i permessi a GAE di accedere ad alcune info del nostro account google.
Controlliamo la finestra dei log (che si sarà aperta automaticamente), dopo qualche decina di secondi dovremmo avere conferma che la nostra applicazione è stata caricata sul cloud Google e che è in esecuzione, lo capiamo dal seguente messaggio di conferma:
Se c'è qualche problema provate a stoppare l'applicazione da GAE Launcher e/o chiudere il browser a poi fate di nuovo l'operazione di Deploy.
A questo punto se tutto è andato a buon fine, la vostra applicazione sta girando sui server web di GAE ed è accessibile su internet.
L'indirizzo da digitare per vedere se tutto funziona a dovere è composto da
http://nomevostraapp.appspot.com
quindi nel mio esempio sarà:
http://seblogappstinywebdb.appspot.com/
Come prima proviamo ad inserire e a leggere alcuni Tag-Value usando l'interfaccia web, ad ogni nuovo inserimento dovremmo vedersi popolare la tabella sottostante:
Bene, questa prima lunghissima parte del tutorial è terminata, ora il nostro servizio web sta girando e non aspetta altro di essere utilizzato dalle vostre nuove sfavillanti app.
Se volete un progetto molto veloce e semplice per testare il vostro TinyWebDB, scaricate ed importate il mio file .aia da qui sotto:
TinyWebDBTest.aia
Cambiate nelle proprietà del design editor il valore del "ServiceURL" con l'indirizzo completo del VOSTRO applicativo che sta girando in GAE, testate l'app provando a leggere e/o scrivere dei valori a piacere.
E poi verificate o dall'app o dal server web che i valori vengano effettivamente letti e scritti correttamente (nell'esempio qui sotto leggo il valore di testTag2, mi viene visualizzato correttamente il valore relativo memorizzato che è uguale a "Sebastiano")
Vedremo nei prossimi tutorial come realizzare delle altre semplici app che utilizzino il componente TinyWebDB per lo storage sul cloud.
Se preferite ho anche una versione video dello stesso tutorial:
Per ogni domanda dubbio o chiarimento usate lo spazio qui sotto.
Buon App Inventing
























Buona giornata. Avevo già provato da solo ad istallare tutti i programmi necessari, ma non mi era riuscito a farlo funzionare. Vedendo il tuo filmato (splendido e preciso come sempre) e le tue istruzioni qui sopra riportate, ho disinstallato i due programmi (Python 2.7 e GAE) e le ho scaricate nuovamente e reinstallate seguendo fedelmente le tue istruzioni. Non ho ricevuto alcun messaggio di errore, ma dopo circa 20 minuti dal lancio dal GAE, guardando il file di Log mi riporta questo:
RispondiElimina2015-07-03 09:11:42 Running command: "['C:\\Python27', 'C:\\Program Files (x86)\\Google\\google_appengine\\dev_appserver.py', '--skip_sdk_update_check=yes', '--port=8080', '--admin_port=8000', u'D:\\Downloads\\Google appengine - TinyWebDb\\appinventordb']"
... e lì si ferma. Il mio sistema è Windows 8.1. Puoi aiutarmi e darmi qualche suggerimento ? Grazie. Comunque.
Quindi immagino che non hai nessuna interfaccia web all'indirizzo http://localhost:8080 giusto?
EliminaIo proverei un paio di cose:
1) Disabilitare il firewall di Windows
2) Cambiare la porta del server, da 8080 ad esempio a 9090
3) Anche se non dovesse partirti in locale, provare comunque a fare il deploy sui server GAE come mostrato
fammi sapere se risolvi, onestamente io ho fatto tutto con Win7, ma non credo ci siano problemi con Win8
La mia richiesta non c'entra nulla con l'argomento in questione (credo), ma la faccio qui per comodità. Vorrei sapere se con A.I.2 è possibile realizzare una app tipo dizionario, dove l'utente inserisce un vocabolo in italiano e l'app restituisce (se c'è...) per iscritto la traduzione dello stesso in una diversa lingua (nel mio caso specifico: nel mio dialetto locale). Ho visto una app di questo tipo giocata sul rapporto Italiano - Piemontese, ma credo proprio non creata con A.I. Ho realizzato qualche piccola app con A.I. con una certa soddisfazione, ma in questo caso non saprei neanche da che parte rigirami, al punto che se una cosa del genere non fosse possibile con A.I., mi metterei il cuore in pace e...amen. Grazie in anticipo!
RispondiEliminaSecondo me lo puoi fare tranquillamente in AI, ovviamente il grosso è inserire il dizionario tra le due lingue, potresti farlo online (usando ad esempio appunto il TinyDB, oppure una fusion table, oppure con un dizionario in locale)
EliminaPer la ricerca potrebbe essere un buon metodo usare il "lookup in pairs" , ti indico un video che ho fatto su youtube dove spiego come si usa:
https://www.youtube.com/watch?v=S1TFqxqf1o4
E' per App Inventor 1 ma si adatta facilmente anche ad AI2
Buon App Inventing!
Grande Seb, grazie per la disponibilità e le dritte: mi ci proverò!...
EliminaBuongiorno.
RispondiEliminaProvocherò il crollo della competenza media della partecipazione con alcune domande ignoranti.
Su un db posso gestire immagini e mappe richamate da una posizione GPS?
Posso immagazzinare il db sul dispositivo solo per la parte di record che mi interessa?
( In caso di si alle due precedenti domande:) Per tua esperienza, un db gestibile con agilità anche da smartphone non recenti quanto deve pesare?
Grazie e complimenti per i tutorial molto efficaci e chiari.
Paolo
Ciao Paolo,
Eliminanel db puoi inserire solo dati testuali, quindi principalmente stringhe di testo e/o record in formato json o xml per esempio.
Ciò non toglie che tu possa ad esempio memorizzare gli URL delle immagini che poi vuoi far visualizzare nella tua app, ma non puoi memorizzare direttamente l'immagine stessa.
Stesso dicasi per la posizione GPS, senza problemi puoi memorizzare le coordinate gps in formato testuale ovviamente.
Il db non sta sul dispositivo ma sul web (almeno il tinyWebDb) quindi non capisco la tua seconda domanda...
Non ci sono grossi problemi anche su smartphone non recenti perchè l'elaborazione della richiesta viene fatta su google app engine e poi alla tua app arrivano solo i risultati.
Ma non ti saprei dire una dimensione massima del db, fino a 5000 campi secondo me non hai nessun problema di performance.
Non vorrei aver postato erroneamente il mi commento poco fa. Lo riscrivo.
RispondiEliminaIl progetto era di far funzionare tutto offline, gestendolo con il posizionamento gps.
Portare un db, anche ridotto, mappe e foto tipo GE in locale sullo smartphone e gestirlo in sincronia col gps.
È fattibile? Grazie
Per l'offline devi usare TinyDB che ti crea il database solo in locale sul dispositivo, poi con i componenti imagepicker o image (ora non ricordo) potresti salvare le tue immagini e sul db salvi ovviamente solo i nomi del path e dell'immagine per poterli poi richiamare dalla tua app.
EliminaQuindi la cosa che chiedi è fattibile, e non ti serve TinyWebDB
ciao
RispondiEliminaho seguito l'intero tutorial e creato la mia pagina con successo!!
ho una forse stupida domanda da fare...
quando ho cliccato sul DEPLOY della GAE luncher mi si apre la pagina web (Google App Engine appcfg vorrebbe:) dove occorre accettare le condizioni per andare avanti, e differentemente da quella che appare nel tutorial dove ci sono solo due voci:
-Visualizzare e gestire le tue applicazioni distribuite su Google App Engine
-Visualizzare e gestire dati in tutti i servizi di Google Cloud Platform
a me ci sono anche le seguenti voci:
-Sapere chi sei su Google
-Visualizzare il tuo indirizzo email
cosa vuol dire tt ciò?
la mia paura che i dati che io potrei caricare tramite app su qst pagina possano essere letti da tutti tramite g+ o altro...
è fondata la mia paura?
e se io volessi usare tale meccanismo in maniera "privata"?
come si può fare?
grazie
Credo che quelle siano le permission "standard" di GAE, forse sono cambiate da quando ho fatto il tutorial, cmq starei abbastanza tranquillo sul fatto che sono dei permessi richiesti solo da GAE e che nessun'altro al di fuori di GAE può avere accesso a quei dati.
EliminaCiao, innanzitutto complimenti per i tutorial su Youtube, purtroppo però ho un problema con il TinywebDB in quanto non riesco ad accedere normalmente per poter proseguire e quindi creare uno spazio web dove poter memorizzare i dati di scambio delle app. Ho seguito tutta la procedura ma non riesco ad accedere dopo aver cliccato su "Google App Engine" "dashboard" poichè mi dà questo messaggio: "Access denied to group members
RispondiEliminaTo access App Engine, you must be a direct member of the project." poi se clicco ok mi dice "You do not have sufficient permissions to view this page." Ti chiedo gentilmente se puoi aiutarmi a capire dove può essere il problema.
Grazie
Sei sicuro che stai lavorando su un progetto creato da TE?
EliminaPerchè quell'errore a me sembra dovuto al fatto che stai provando a lavorare sul db di esempio che ho creato per questo tutorial,
leggi questo passaggio:
Cambiatelo con il VOSTRO nome che deve essere uguale al "project ID" (nel mio esempio seblogappstinywebdb), salvate e chiudete l'editor (sul vostro pc potrebbe aprirsi un editor diverso, comunque la procedura rimane la stessa)
prova a ricontrollare e fammi sapere!
Intanto grazie mille per la risposta!!
EliminaCi sono novità, ho provato a fare i passaggi come indicato quì sopra e... finalmente visualizzo la pagina all'indirizzo http://localhost:8080 ...!!! Fino ad ora non c'ero mai riuscito. Rispetto ai passaggi precedenti ho sostituito solamente la cartella da te linkata "appinventordb" con quella che avevo scaricato precedentemente (non ricordo da quale sito ero stato indirizzato precedentemente e quindi da dove l'avevo presa per maggior chiarezza ti dico che quella del tuo link sembra funzionare!). Comunque fin qui tutto ok e grazie...! Finisco la procedura e ti faccio sapere, intanto ti sono riconoscente! :-)
Ci sono riuscito...Grazie una guida utilissima, VERAMENTE BEN FATTA, se si seguono esattamente tutti i passaggi funziona tutto...Però alcune domande ancora mi rimangono come ad esempio:
Elimina1) Quanti progetti free si possono fare sul cloud Google. Ho un ricordo di 25 ma magari mi sbaglio.
2) Si può sfruttare il TinywebDB per app commerciali o almeno che andranno sul playstore?
3) Come posso caricare foto musica o file condiviso anzichè valori come Tag e Value visto che probabilmente non è possibile con il TinywebDB?
Scusate l'ignoranza ma sono nuovo ed ho mille dubbi :-)
Bene, sono contento che tu sia riuscito a fare tutto!
Eliminaprovo a risponderti anche se non sono un esperto in materia...
1 - Secondo me il limite è solo quello nelle richieste al db in un giorno, ma puoi creare quanti progetti vuoi
2 - Si, non credo ci siano vincoli in tal senso, ovvio che un progetto commerciale che fa molti accessi sul db rischia di saturarti subito la banda gratuita
3 - Non è possibile perchè dovresti salvare dei blog e non delle stringhe, ma attualmente TinyWebDB è programmato per salvare solo stringhe. Come workaround forse potresti pensare di memorizzare nel TinyWebDB dei link a delle URL con le risorse su qualche altro servizio di cloud (anche google drive per esempio)
Poi carichi il dato da TinyWebDB , leggi un URL e dall'URL carichi l'immagine/file/musica che sia
spero di essermi spiegato , buon app inventing!
Grazie mille delle risposte...veramente! Sei molto gentile e mi hai levato un bel problema con il TinywebDB oltre che una serie di dubbi. Continuerò a studiare App Inventor sui tuoi video. A presto e buon lavoro!
EliminaGrazie, sono felice di esserti stato d'aiuto! alla prossima!
EliminaCiao,
RispondiEliminaforse non è il modo più adatto per contattarti ma avrei una domanda che mi arrovella la testa da un pezzo e non saprei come porvela diversamente:
sto provando a "duplicare" un tinywebdb ( nome e codice del pezzo da lavorare ) su tinydb in locale per evitare continue interrogazioni alla rete da parte della mia app ma non riesco a trovare un modo funzionante per farlo, mi sarebbe davvero utile qualche consiglio da parte di tutti.
Vi ringrazio e mi scuso ancora se ho usato un modo non corretto di contattarvi.
Ciao, quando fado a fare DEPLAY, mi apre la pagina sul browser per accettare le condizioni ma nella console di google app engine mi viene scritto questo:
RispondiElimina04:51 PM Application: databasewhus1; version: 1
04:51 PM Host: appengine.google.com
04:51 PM
Starting update of app: databasewhus1, version: 1
04:51 PM Getting current resource limits.
Your browser has been opened to visit:
https://accounts.google.com/o/oauth2/auth?scope=https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fappengine.admin+https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fcloud-platform+https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.email&redirect_uri=http%3A%2F%2Flocalhost%3A8080%2F&response_type=code&client_id=550516889912.apps.googleusercontent.com&access_type=offline
If your browser is on a different machine then exit and re-run this
application with the command-line parameter
--noauth_local_webserver
come risolvo?
Ho lo stesso problema. Hai risolto?
EliminaCiao, ottima guida anche per me che sono agli inizi. Non so se è cambiato qualcosa da quando hai pubblicato ma aprendo la dashboard mi dice "You don't have permissions to perform the action on the selected resource." anche se sono loggato.
RispondiEliminaHai qualche idea?
Vabbè avevo fatto l accesso con un altro account. Ora però la console mi dice:
Elimina2016-01-03 15:15:00 Running command: "['C:\\Python27\\pythonw.exe', '-u', 'C:\\Program Files (x86)\\Google\\google_appengine\\appcfg.py', '--oauth2_credential_file=C:\\Users\\Alessandro/.appcfg_oauth2_tokens', 'update', u'C:\\Users\\Alessandro\\Downloads\\customtinywebdb\\appinventordb']"
03:15 PM Application: sangaetanopalio-1179; version: 1
03:15 PM Host: appengine.google.com
03:15 PM
Starting update of app: sangaetanopalio-1179, version: 1
03:15 PM Getting current resource limits.
Your browser has been opened to visit:
https://accounts.google.com/o/oauth2/auth?scope=https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fappengine.admin+https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fcloud-platform+https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.email&redirect_uri=http%3A%2F%2Flocalhost%3A8080%2F&response_type=code&client_id=550516889912.apps.googleusercontent.com&access_type=offline
If your browser is on a different machine then exit and re-run this
application with the command-line parameter
--noauth_local_webserver
Salve,scusate la domanda ma sono molto inesperto quando si parla di sviluppo di app,volevo sapere se era possibile proteggere con una password il mio webDB e se questo andrebbe ad influire su una eventuale app collegata al webDB,spero riusciate a dedicarmi un pochino del vostro tempo
RispondiEliminaCiao Marco, il controllo sull'accesso al tuo db lo fai dalla console Google App Engine e dai permessi che dai al tuo db appunto.
EliminaSe restringi l'accesso solo al tuo utente, solo te potrai leggere e scrivere sul db.
Se lo fai per un gruppo di utenti, solo questi potranno accedervi,
altrimenti come mostrato nel video il db sarà accessibile a tutti (ovviamente però solo tramite app e quindi l'indirizzo "sottostante" del db non è facilmente visibile e di conseguenza potranno leggere e scrivere sul db solo gli utenti della tua app, e solo se la tua app ad esempio prevede funzioni di scrittura sul db)
spero di essere stato abbastanza chiaro, ciao!
Grazie mille per la disponibilità,sarò un pò più specifico per quanto riguarda il mio problema sperando possiate aiutarmi,io starei sviluppando un'app di rapporti di lavori per un gruppo di lavoratori e fondalmentalmente vorrei che il link on-line dell'appspot non sia accessbile a nessuno esclusi i lavoratori di questa ditta,c'è un modo per rendere questa cosa possibile?grazie in anticipo!
EliminaCredo che se uno è "smanettone" possa in qualche modo fare uno sniff dei dati richiesti dalla tua app, e forse l'URL del db passa in chiaro, quindi un utente malintenzionato potrebbe scoprire l'URL del tuo database.
EliminaPerò se metti i permessi di accesso NEL database (nel senso dalla console di App Engine), anche se uno ha l'URL se ne fa poco perchè cmq non avrebbe accesso al DB ne in lettura ne tantomeno in scrittura.
Ti dovresti però informare meglio a riguardo cercando un pò su Google chi ha avuto "problemi" simili...
Capito cercherò in rete allora,grazie mille della disponibilità,in caso tornerò per altre info,spero non c'è ne sia bisogno.Grazie mille ancora,sei stato gentilissimo
EliminaFigurati, fammi sapere poi cosa scopri!
EliminaBuon App Inventing!
Vorrei saperlo anche io
EliminaSalve a tutti, vorrei chiedere a Marco se è riuscito nel suo intento di limitare l'accessibilità al db, e se si, come ha fatto? Ero interessato anch'io all'argomento trattato, ma non saprei come fare a mettere una password di accesso al db oppure a limitare gli accessi al singolo o gruppo ristretto di utenti.
EliminaGrazie.
Salve e buongorno chiedo una delucidazione in merito alla tipologia di DB utilizzabile può essere uno diverso da quello google engine è si deve utilizzare per forza quello?
RispondiEliminaIl DB google risulta essere a pagamento o sono io che sbaglio qualcosa?
Il componente TinyWebDb lavora solo con il Db creato su App Engine, fino ad un tot di letture scritture il db è gratuito. Se invece si vogliono fare più di un tot numero di operazioni (ora non ricordo quante, basta andare a vedere il listino prezzi su App Engine) allora si paga a traffico effettuato.
EliminaE' stato recentemente introdotto il componente FireBase che permette di leggere e scrivere su un db di tipo "firebase" appunto, credo che anche in questo caso ci sia un utilizzo gratuito fino ad un tot di richieste, ma non ho ancora indagato...
Grazie per la risposta... e di tutti i tutorial che sono diventati pane quitidiano!!
EliminaCiao e complimenti!!!
RispondiEliminaHo realizzato diverse applicazioni con app inventor grazie ai tuoi tutorial. Per la prossima app che vorrei realizzare avrei in mente una cosa. Cerco di spiegarmi in modo semplice. In pratica vorrei mettere un pulsante nell'app e poter sapere nell'app stessa, quante altre persone (su altri dispositivi) hanno premuto quel pulsante. Come funzionamento credo che si possa intendere alla stregua di un "like". Se non fossi stato chiaro, cerco di fare un'esempio pratico. Supponiamo un'app che una volta lanciata presenti un pulsante "X" ed un contatore. Se l'utente schiaccia il pulsante X, il contatore viene incrementato di 1 ed il pulsante disabilitato (o comunque impostato in modo che l'utente possa incrementare il contatore di una sola unità). Però vorrei che il contatore mostrasse il numero di click di tutti gli utenti che utilizzano l'app. Cioè se io lanciassi l'app, vorrei che mi mostrasse (per esempio) "8 persone hanno cliccato il bottone". E' possibile realizzarla mediante il TinyWeb o con qualche altro strumento?
Grazie in anticipo ;)
Ciao vorrei chiederti c'è il modo di resettare ogni giorno il mio server?come posso fare?
RispondiEliminaCiao, ho cercato di seguire le istruzioni riportate ma credo che sia stato aggiornato qualcosa su Google e quindi il processo andrebbe rivisto poichè, avendo seguito quanto riportato sulla pagina Google, mi ritrovo a fine installazione, senza errori, ma non so piu come continuare poichè non trovo sul mio PC "google app engine launcher" e quindi non so come procedere con il file customtinywebdb.
RispondiEliminaSpero possa aiutarmi. Grazie
Ciao
RispondiEliminaSe a qualche Linuxista può interessare vi linko un tutorial su come caricare Tinywebdb sui server di Google, visto che non esiste il GAE grafico per linux:
http://www.digimantra.com/google/google-app-engine/install-run-google-app-engine-linux/
Io l'ho provato e funziona benissimo, praticamente i comandi da terminale sono:
APRIRE UN TERMINALE
cd /home/max/App/customtinywebdb/
/home/max/App/google_appengine/dev_appserver.py appinventordb
APRIRE UN ALTRO TERMINALE
cd /home/max/App/google_appengine/
./appcfg.py update /home/max/App/customtinywebdb/appinventordb/
Sostituite "max" con il vostro nome utente e "App" con la cartella dove avete messo tutta la roba
Per contro ho un problema:
La App di questa pagina si connette a Tinywebdb e ci salva i dati
Ma non riesce a prenderli
Che sia un problema di permessi che devo dare sulla pagina:
https://console.developers.google.com/apis/library?project=XXXXXXXXX
Qualcuno mi può aiutare ?
Ciao
RispondiEliminaho seguito alla lettera tutto il procedimento ed ha funzionato tutto a meraviglia fino a quando non bisognava cliccare su deploy nel GAE. A te si vede una lunga lista di frasi strane ma tutte pressoché simili e alla fine dice process returned 0 mentre a me la lista inizia ma ne scrive solo 5 o 6 e poi mi dice :
Error 404: --- begin server output ---
This application does not exist (project_id=u'tiniwebdb-161918'). To create an App Engine application in this project, run "gcloud app create" in your console.
--- end server output ---
2017-03-18 19:07:48 (Process exited with code 1)
You can close this window now.
Non so più cosa fare, ho provato a rifare più volte tutto il procedimento da capo ma niente, sempre sto error 404.... cosa devo fare?
PS l'autorizzazione me l'ha chiesta solo la prima volta poi basta, è normale?
grazie 1000
ciaooo
hai risolto?????
EliminaCiao non so se posso chiedere qui. Io dovrei fare un'applicazione che mi deve visualizzare la tipologia di un prodotto che devo trovare tra prodotti già caricati in un db(locale). Però vorrei che mentre sto scrivendo il prodotto prima di premere cerca mi escono tutti i prodotti che hanno stesso nome o parte. Ad esempio: se scrivo maglietta mi dovrebbe uscire come suggerimento MAGLIETTA COTONE ..MAGLIETTA LANA ECC
RispondiEliminarror 404: --- begin server output ---
RispondiEliminaThis application does not exist (project_id=u'xxxxxxxxxx'). To create an App Engine application in this project, run "gcloud app create" in your console.
--- end server output ---
2017-09-20 12:39:24 (Process exited with code 1
Stesso problema, qualcuno ha risolto
Eliminaciao a tutti.
RispondiEliminasto seguendo i passi indicati per preparare l'ambiente con TinyWebDb ma non riesco a scaricare Google App Engine SDK. Per essere più preciso, non riesco a scaricarlo GRATUITAMENTE!
è cambiato qualcosa da quando è stato scritto questo tutorial?
grazie per l'aiuto
Download video to audio converter for Android
RispondiEliminaWe also mention an easy and simple application (converting video to audio (MP3, AAC, WMA, OPUS, OGG)) and this is its name, and the application is characterized by the following:
Support for various audio file formats
Supports MP3, AAC, OGG, OPUS, AMR and others
Support bit rate 64 kb/s, 128kb/s, 192kb/s, 256kb/s, 320kb/s
Edit properties (title, album, artist, genre).
Set as ringtone and notifications
Video to Audio Converter is a simple, powerful, and free app.
The application size is only 19 MB.
It has also been downloaded millions of times.
Rated high on Google Play.
You can download the application from here: link
https://wiki-mob.com/video-to-audio-conversion-application/